
노마드코더-"ReactJS로 영화 웹 서비스 만들기"강의를 수강하며 공부한 내용입니다.
컴포넌트 란?
리액트의 기본 단위는 컴포넌트이다. 컴포넌트는 사용자가 보는 뷰이자 기능을 단위별로 캡슐화 하여 자바스크립트 함수 혹은 클래스로 정의한다. 즉 컴포넌트는 props를 argument로 input 받고 UI가 어떻게 보여야 하는지 정의하는 React 요소를 output 하는 함수이다. 각각의 컴포넌트는 내부에서 상태를 관리하며, 컴포넌트의 이름은 항상 대문자로 시작해야 한다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}컴포넌트는 상속 보다는 합성을 해야 한다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);JSX 란?
앞서 컴포넌트에 대한 설명을 했는데 소스코드를 보면 React의 컴포넌트는 JavaScript 안에 HTML을 사용한다. 이것을 JSX라고 한다. 즉 JSX는 JavaScript를 확장한 문법이며 React의 element를 생성한다.
다음과 같은 규칙을 가지고 있다.
- 꼭 닫혀야 하는 태그
- 두개 이상의 태그는 감싸져 있어야 한다.
- 데이터 전달
- 자바스크립트 문법 사용
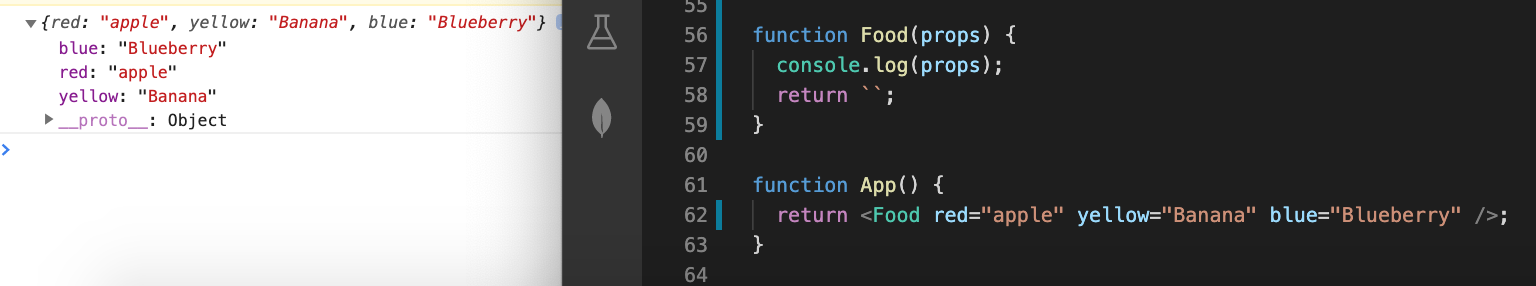
Props
props는 읽기 전용 인자 값이다. 컴포넌트 자체적으로 props 입력값을 변경해서는 안된다.

PropTypes
컴포넌트의 props에 타입 확인을 한다. 일단 prop-types 를 설치해야한다.
npm install prop-typeswww.npmjs.com/package/prop-types
prop-types
Runtime type checking for React props and similar objects.
www.npmjs.com
다음과 같이 사용한다.
function Food({ name, picture }) {
return (
<div>
<h2>{name}</h2>
<img src={picture} alt={name} />
</div>
);
}
Food.propTypes = {
name: PropTypes.string.isRequired,
picture: PropTypes.string.isRequired,
raing: PropTypes.number,
};
function App() {
return (
<div className="App">
{foodILike.map((dish) => (
<Food key={dish.id} name={dish.name} picture={dish.image} />
))}
</div>
);
}
PropTypes에 대한 자세한 내용은 공식 React 홈페이지에서 확인 가능하다.
ko.reactjs.org/docs/typechecking-with-proptypes.html
PropTypes와 함께 하는 타입 확인 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'React.js' 카테고리의 다른 글
| [React] ReactDOM.createRoot는 뭘까? (0) | 2022.04.26 |
|---|---|
| [ReactJS]리액트 react-router-dom / HashRouter, BrowserRouter, Route, Switch, Link (0) | 2021.02.10 |
| [ReactJS]노마드코더 리액트 기초-04. State (0) | 2021.01.21 |
| [ReactJS]노마드코더 리액트 기초-02.리액트 Set up (0) | 2021.01.19 |
| [ReactJS]노마드코더 리액트 기초-01.리액트란? (0) | 2021.01.14 |
![[ReactJS]노마드코더 리액트 기초-03. JSX & PROPS](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FBg8re%2FbtqT3sICPhe%2FAAAAAAAAAAAAAAAAAAAAAAg3Yk26Blu7B4GRleeUHpLaYiCb1y2yzc5pM0JxXq8I%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DVd5cvXcVVN7KZJYFZgH0J0mq8lc%253D)