
결, 꼬재랑 함께하는 레벨2 방학 스터디
Key
React에서 key는 컴포넌트 배열을 렌더링할 때 어떤 원소에 변동이 있는지 알아내기 위해 사용하는 값입니다. 따라서 key는 각 원소에 안정적인 고유성을 부여한다. key는 element를 만들 때 포함해야 하는 특수한 문자열 attribute이다.

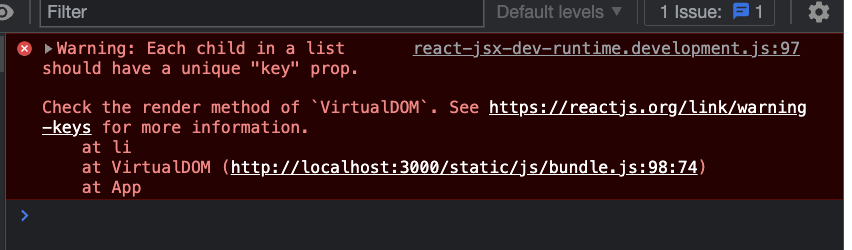
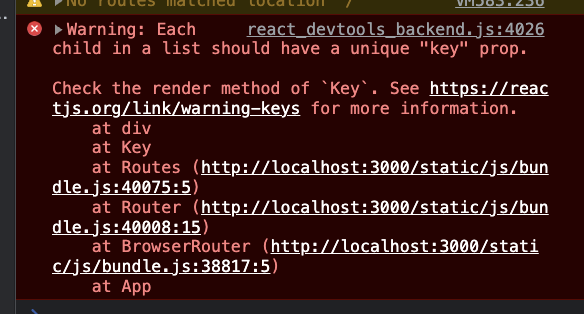
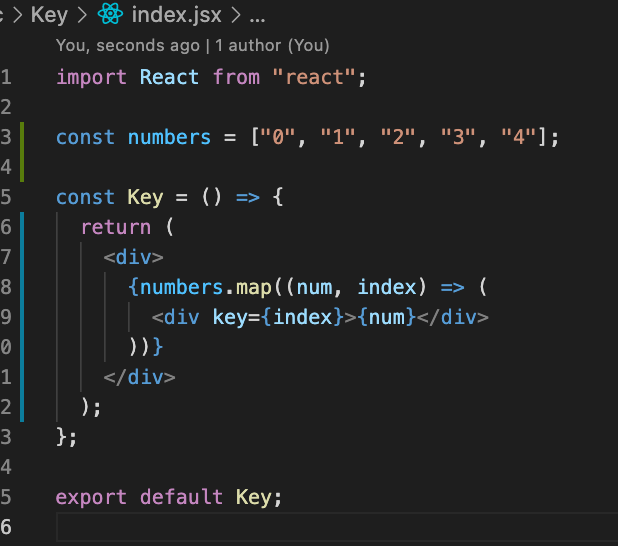
다음과 같이 코드를 작성하면 React는 에러를 노출 시킨다.

element에 고유한 key 속성 값을 넣으라는 에러 메시지가 나타나는데, 이때 index 값을 key 속성값으로 대입하면 에러 메시지는 나타나지 않으나 다음과 같은 문제가 발생한다.

key값을 배열의 index로 하면 발생하는 문제!
React 렌더링에서 재조정 시, 컴포넌트는 key를 보고 해당 element를 비교를 하는데 배열이 재배열 된다면, 컴포넌트의 state가 엉망이 되어 순서가 이상하게 배치 되거나 의도하지 않은 state의 값을 가지게 된다.
따라서 index가 아닌 state의 고유한 id값으로 key값을 설정해야 한다.
const numbers = [
{ id: "unique0", num: 0 },
{ id: "unique1", num: 1 },
{ id: "unique2", num: 2 },
{ id: "unique3", num: 3 },
{ id: "unique4", num: 4 },
]
데이터에 고유한 id 값이 없다면 어떻게 key 값을 설정하는 게 좋을까요?
데이터에 고유한 id값이 없다면 nanoid, uuid와 같은 id 부여 모듈을 사용해보는 것을 추천한다.
Key는 형제 사이에서만 고유한 값이어야 한다.

Key는 배열 안에서 형제 사이에서 고유해야 하고 전체 범위에서 고유할 필요는 없습니다. 두 개의 다른 배열을 만들 때 동일한 key를 사용할 수 있습니다.
nanoid
A tiny (116 bytes), secure URL-friendly unique string ID generator. Latest version: 4.0.0, last published: 7 days ago. Start using nanoid in your project by running `npm i nanoid`. There are 4467 other projects in the npm registry using nanoid.
www.npmjs.com
uuid
RFC4122 (v1, v4, and v5) UUIDs. Latest version: 8.3.2, last published: 2 years ago. Start using uuid in your project by running `npm i uuid`. There are 45734 other projects in the npm registry using uuid.
www.npmjs.com
리스트와 Key – React
A JavaScript library for building user interfaces
ko.reactjs.org
재조정 (Reconciliation) – React
A JavaScript library for building user interfaces
ko.reactjs.org
React 톺아보기 - 05. Reconciler_1 | Deep Dive Magic Code
React 톺아보기 - 05. Reconciler_1 | Deep Dive Magic Code
모든 설명은 v16.12.0 버전 함수형 컴포넌트와 브라우저 환경을 기준으로 합니다. 버전에 따라 코드는 변경될 수 있으며 클래스 컴포넌트는 설명에서 제외됨을 알려 드립니다. 포스트별 주제 훅을
goidle.github.io
'React.js' 카테고리의 다른 글
| [React] Ref(React.createRef, ref attribute, useRef) (0) | 2022.06.18 |
|---|---|
| [React] State의 모든 것(feat.batch) (2) | 2022.06.15 |
| [React] VirtualDOM (0) | 2022.06.15 |
| [React] JSX (0) | 2022.06.15 |
| [React] ReactDOM.createRoot는 뭘까? (0) | 2022.04.26 |
![[React] Key](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmkOij%2FbtrEPcBUSnr%2FAAAAAAAAAAAAAAAAAAAAAGy0w8P7TBVPeT5ejukYnR5dEt4Q6v59Dg53DlTRYMG6%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DeBRceO8Tp8oS4HqsrdJsC9SNWLU%253D)