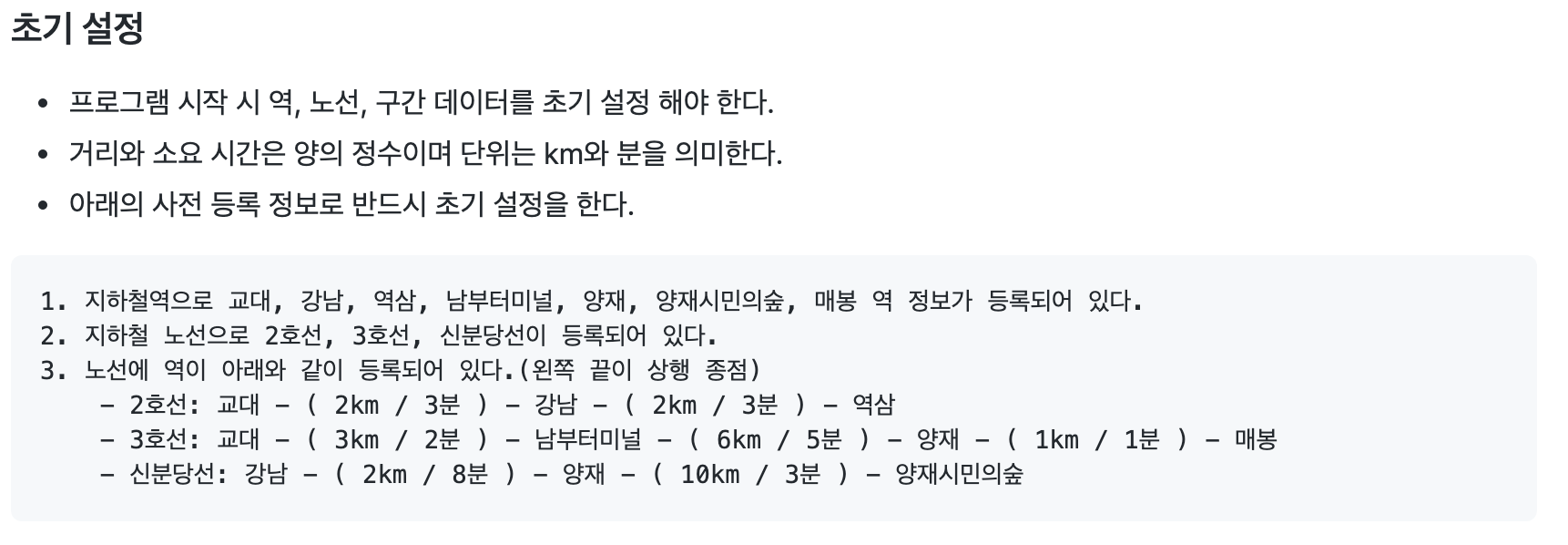
미션내용을 보면 주어진 데이터로 초기 설정을 해야 한다는 내용이 있다.

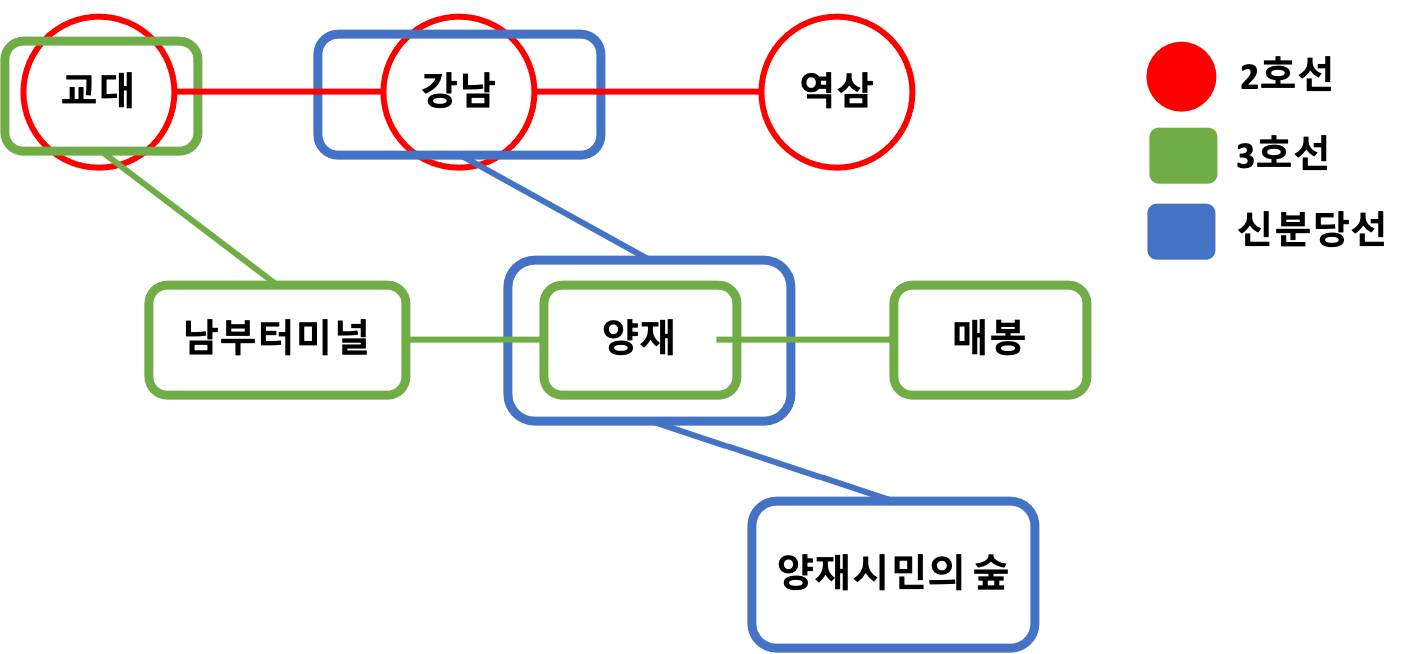
그림으로 나타내면 이런 지하도 모습을 볼수 있다.

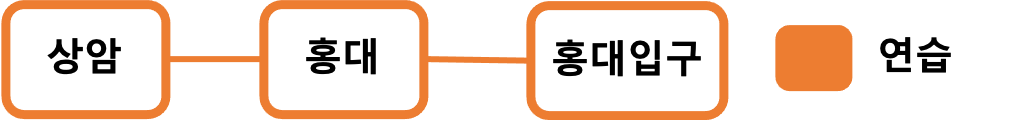
그리고 미션 내용 중 출발역과 도착역은 연결되어 있지 않으면 경로를 조회할 수 없다는 예외처리가 있으나 주어진 데이터는 모두 연결되어 있어서 연결되지 않은 라인을 추가했다(시험 볼때는 추가 안했습니다)

데이터 초기화 models/data.js
data.js에 역 이름이 담겨져 있는 stations, 라인의 정보를 담은 lines, 각 연결되어 있는 역끼리의 거리와 시간을 담은 sections 변수를 초기화 한다.
export const stations = [
"교대",
"강남",
"역삼",
"남부터미널",
"양재",
"매봉",
"양재시민의숲",
"상암",
"홍대",
"홍대입구",
];
export const lines = [
{
name: "2호선",
line_stations: ["교대", "강남", "역삼"],
},
{
name: "3호선",
line_stations: ["교대", "남부터미널", "양재", "매봉"],
},
{
name: "신분당선",
line_stations: ["강남", "양재", "양재시민의숲"],
},
{
name: "연습",
line_stations: ["상암", "홍대", "홍대입구"],
},
];
export const sections = [
{
section_stations: ["상암", "홍대"],
distance: 2,
time: 2,
},
{
section_stations: ["홍대", "홍대입구"],
distance: 3,
time: 1,
},
{
section_stations: ["교대", "강남"],
distance: 2,
time: 3,
},
{
section_stations: ["강남", "역삼"],
distance: 2,
time: 3,
},
{
section_stations: ["교대", "남부터미널"],
distance: 3,
time: 2,
},
{
section_stations: ["남부터미널", "양재"],
distance: 6,
time: 5,
},
{
section_stations: ["양재", "매봉"],
distance: 1,
time: 1,
},
{
section_stations: ["강남", "양재"],
distance: 2,
time: 8,
},
{
section_stations: ["양재", "양재시민의숲"],
distance: 10,
time: 3,
},
];
github.com/intae92/woowacourse-precourse/commit/54e8be56c9e0d90d15052500bba5c0b3ecc4d84b
feat: 초기 데이터 초기화 · intae92/woowacourse-precourse@54e8be5
Permalink This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. Browse files feat: 초기 데이터 초기화 Loading branch information Showing 2 changed files with 80 additions and 0 deletions.
github.com
'우아한테크코스 > 우아한테크코스3' 카테고리의 다른 글
| 우아한테크코스 3기 프리코스 최종 미션(6) - View (0) | 2021.01.08 |
|---|---|
| 우아한테크코스 3기 프리코스 최종 미션(5) - App 설정 (0) | 2021.01.08 |
| 우아한테크코스 3기 프리코스 최종 미션(3) - MVC패턴 (0) | 2021.01.08 |
| 우아한테크코스 3기 프리코스 최종 미션(2) - 개발 환경 설정 & 파일 구조 (0) | 2021.01.08 |
| 우아한테크코스 3기 프리코스 최종 미션(1) - 미션 내용 (0) | 2021.01.07 |
