[React] State의 모든 것(feat.batch)


결, 꼬재랑 함께하는 레벨2 방학 스터디
State
- state는 React에서 데이터를 다루기 위한 객체이다.
- 컴포넌트에 전달되는 props와 같이 컴포넌트의 렌더링에 영향을 주지만 state는 컴포넌트 안에서 제어된다는 차이점이 있다.
- state의 값이 변경되면 리렌더링 된다.
- state값을 변경 시키기 위해서는 setState를 호출하면 된다.
상태를 직접 변경하지 않고 굳이 setState()를 사용하는 이유가 무엇일까요?
- state는 불변성(immutable)을 유지해야 하기 때문이다.
- setState는 비동기적으로 동작하기 때문에 state를 직접 수정하면 이전 업데이트 된 데이터가 다음 업데이트 될 데이터에 영향을 줘서 예상하지 못한 버그가 발생하기 때문이다.
- 따라서 setState로만 state를 업데이트 하게 되어있다.
- setState() 호출하면 이전의 값과 비교하여 다른 값일 경우 state를 업데이트 하고 리렌더링 시킨다.
setState()는 비동기적으로 작동할까요?
- React에서 컴포넌트는 수많은 상태값으르 가지고 있는데 각각의 상태값이 바뀔때마다 리렌더링 시키면 성능적으로 많은 문제가 생긴다.
- 그래서 setState를 연속적으로 호출하면 setState를 한번에 모아서 배치(batch) 실행 한다.
- 즉 setState가 비동기적으로 작동하는 것은 렌더링 횟수를 줄여 애플리케이션이 빠르게 작동 하기 위함이다.
setState() 일괄처리로 렌더링 최적화
setState를 호출하면 상태값이 변경되고 리렌더링 된다고 했는데, 이를 이용해서 렌더링을 최소로 하는 방법을 알아보도록 하겠습니다.
각각의 버튼을 누르면 상태값이 바뀌고 리렌더링 되는 것을 볼 수 있다.
하나의 이벤트핸들러(handleClick)에서 상태값을 업데이트 시키는 작업을 일괄 처리 한 후 리렌더링 되는 모습을 볼 수 있다.
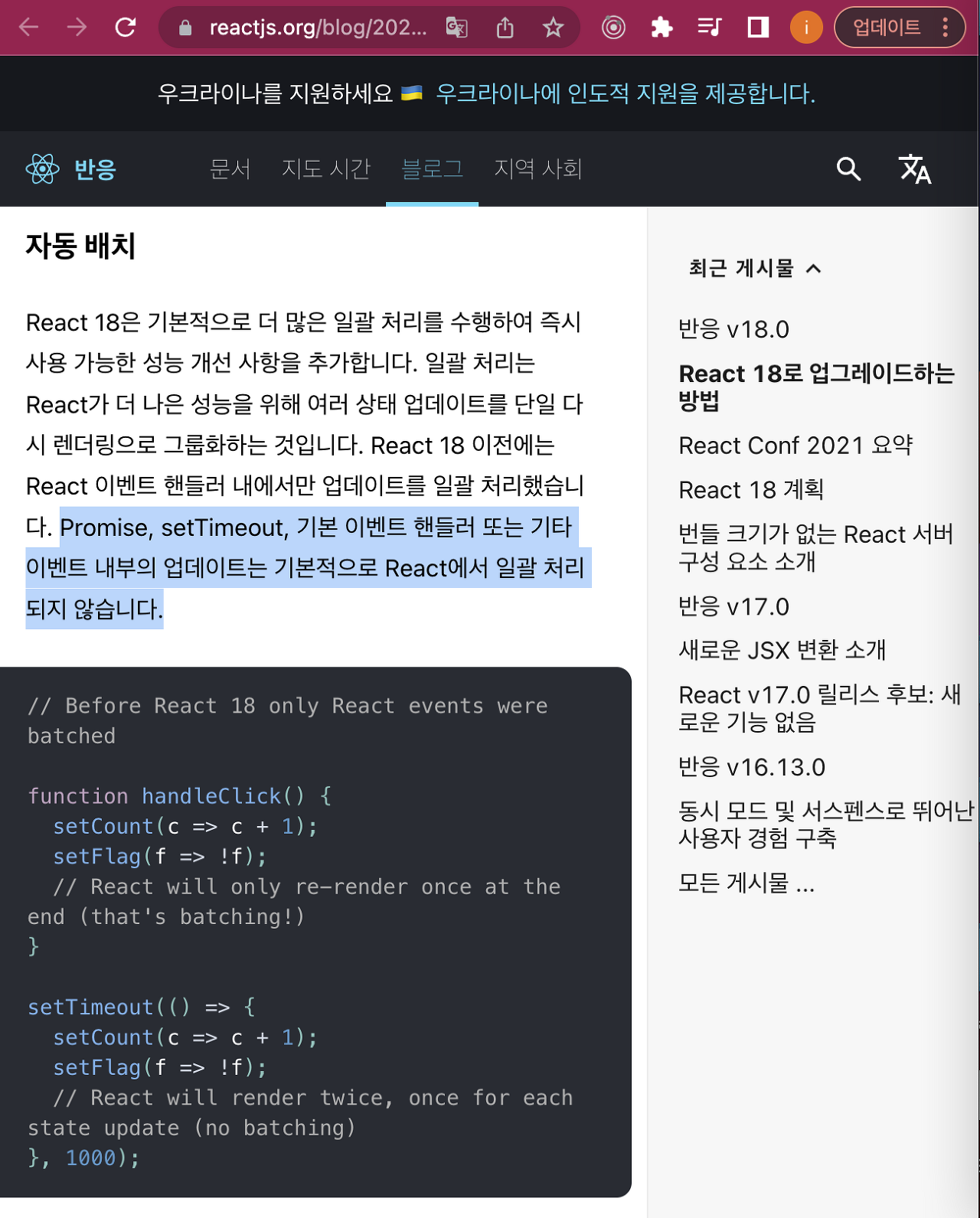
하지만, 이벤트핸들러 내부의 setTimeout는 일괄 처리 되지 않는 것을 확인 할 수 있다. React 공식문서에서도 해당 내용을 확인 할 수 있다.

따라서 상태값을 업데이트 하는 함수들은 하나의 이벤트 핸들러에 모아 두는게 성능적으로 좋다
컴포넌트 State – React
A JavaScript library for building user interfaces
ko.reactjs.org
How to Upgrade to React 18 - React Blog
How to Upgrade to React 18 – React Blog
As we shared in the release post, React 18 introduces features powered by our new concurrent renderer, with a gradual adoption strategy for existing applications. In this post, we will guide you through the steps for upgrading to React 18. Please report an
reactjs.org